GitHub Copilot Limit Hit? Claude Code to the Rescue!
Is your GitHub Copilot Pro quota maxed out? Discover Claude Code by Anthropic for VS Code – your next powerful AI coding assistant!

Imagine: You’re deep in a coding session, making great progress on bug fixes and feature development, when suddenly your GitHub Copilot displays that dreaded “quota exceeded” message. The momentum stops. The flow breaks. Sound familiar?
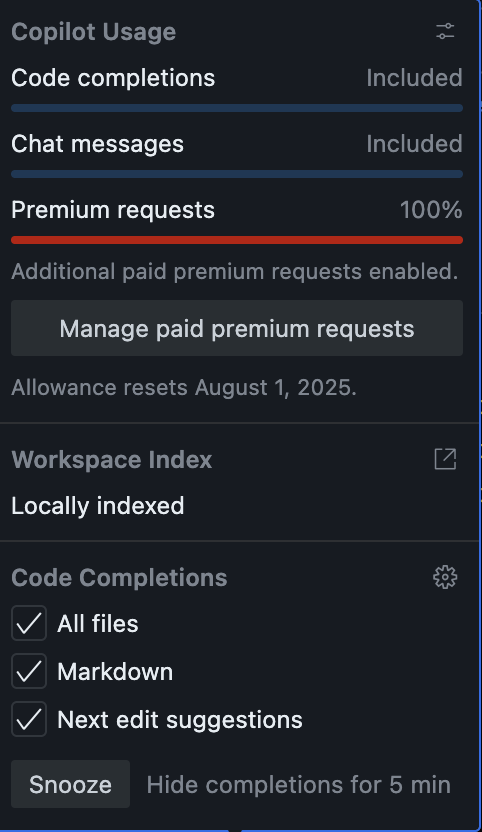
 GitHub Copilot Pro showing 100% quota usage with monthly reset scheduled for August 1, 2025
GitHub Copilot Pro showing 100% quota usage with monthly reset scheduled for August 1, 2025
This exact scenario happened to me this month. My GitHub Copilot Pro hit its 100% usage limit, leaving me searching for alternatives mid-project. What started as a frustrating interruption became an opportunity to discover something potentially better.
Enter Claude Code by Anthropic – a powerful AI coding assistant that not only matches GitHub Copilot’s capabilities but surpasses them in several key areas. After weeks of testing, I can confidently say it’s become my primary development companion.
Why Claude Code Outshines GitHub Copilot
As developers, we need AI tools that integrate seamlessly into our existing workflow without disrupting our productivity. Claude Code delivers on this promise with three standout advantages:
Native IDE Integration
Claude Code functions as a true VS Code extension (with JetBrains support), not just another chatbot. It understands your project structure, parses files intelligently, and provides contextually relevant suggestions. This deep integration eliminates the constant context-switching that slows down development.
Advanced Language Model Foundation
Powered by Anthropic’s Claude 4 Oppus model (on Pro plans), Claude Code excels at:
- Long context handling - Maintains conversation history across complex debugging sessions
- Code comprehension - Understands intricate codebases and architectural patterns
- Coherent responses - Provides detailed, actionable solutions rather than generic suggestions
Rich Contextual Capabilities
What sets Claude Code apart from GitHub Copilot is its ability to work with multiple input types:
- File attachments using @ mentions
- Directory references for project-wide context
- Screenshot analysis for visual debugging
- CLAUDE.md integration for project-specific conventions
Installation and Setup Guide
Finding the Official Extension
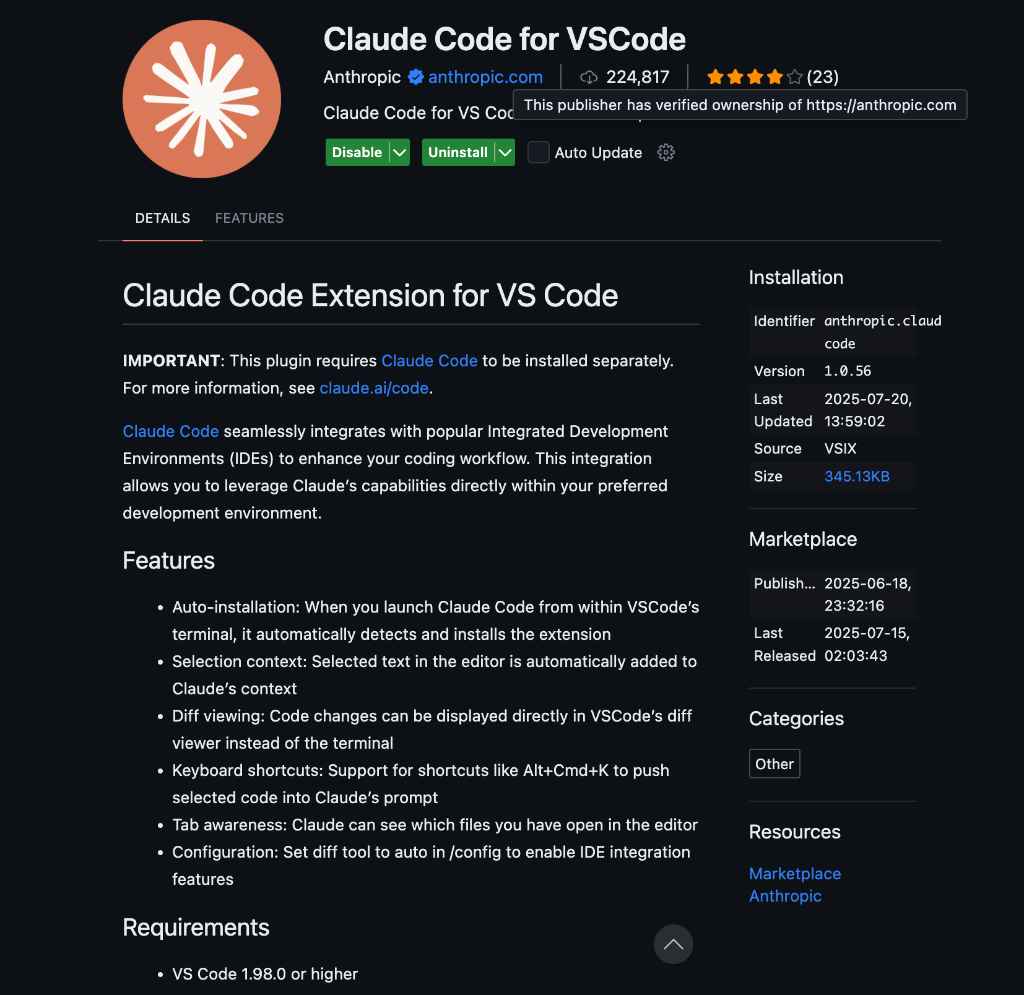
Installing Claude Code starts with the VS Code Marketplace. Search for “Claude Code Extension for VS Code” by Anthropic – the verified publisher badge and 224,817+ installs confirm its authenticity.
 Claude Code Extension for VS Code showing verified publisher status and installation details
Claude Code Extension for VS Code showing verified publisher status and installation details
Common Setup Issues and Solutions
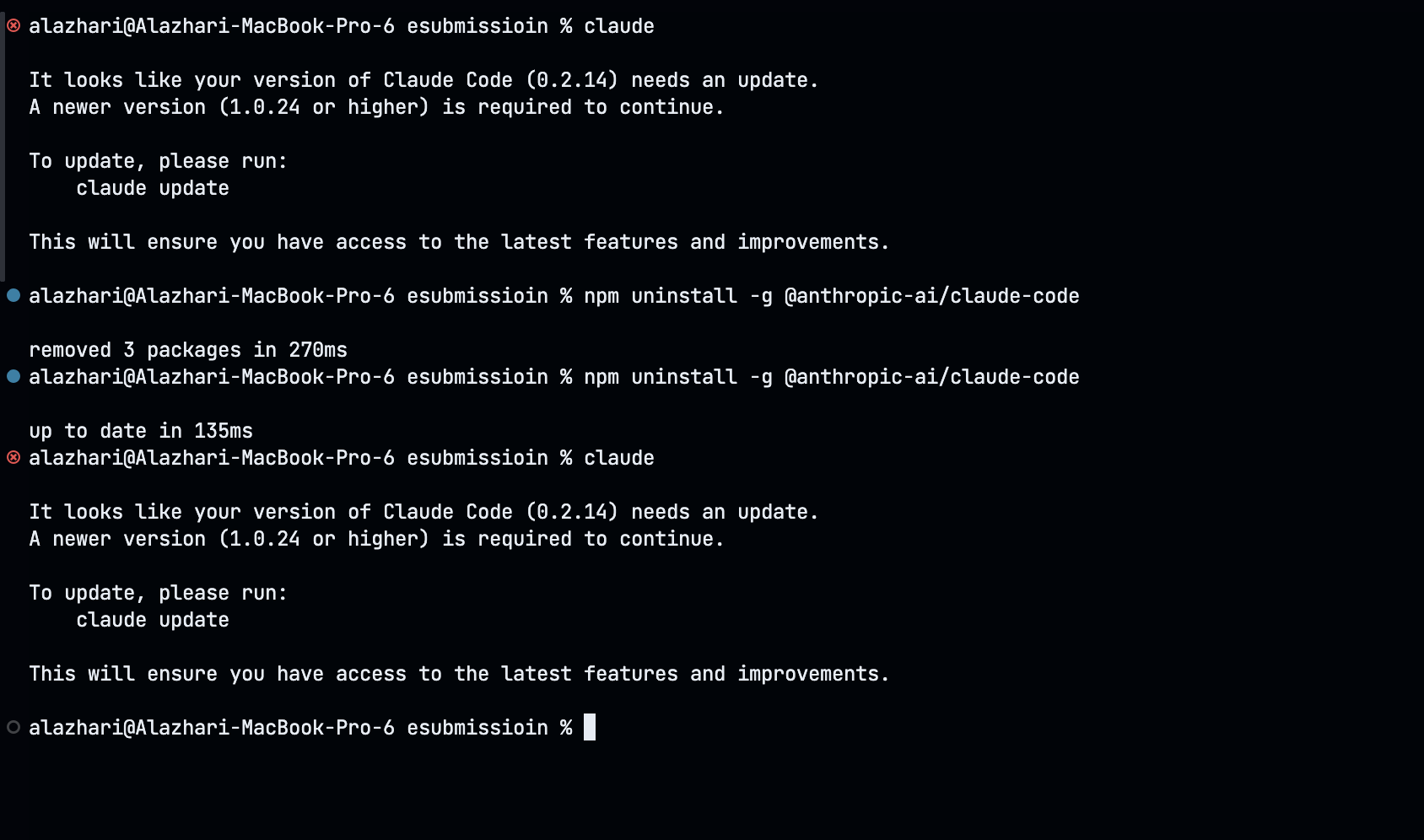
During installation, you might encounter a version mismatch error:
 Terminal showing Claude Code version mismatch and the required update command
Terminal showing Claude Code version mismatch and the required update command
Solution: Run claude update rather than attempting manual npm commands. This ensures proper dependency management. Note that trying npm uninstall commands won’t resolve this issue – the dedicated claude update command is the correct approach.
Security and Trust Configuration
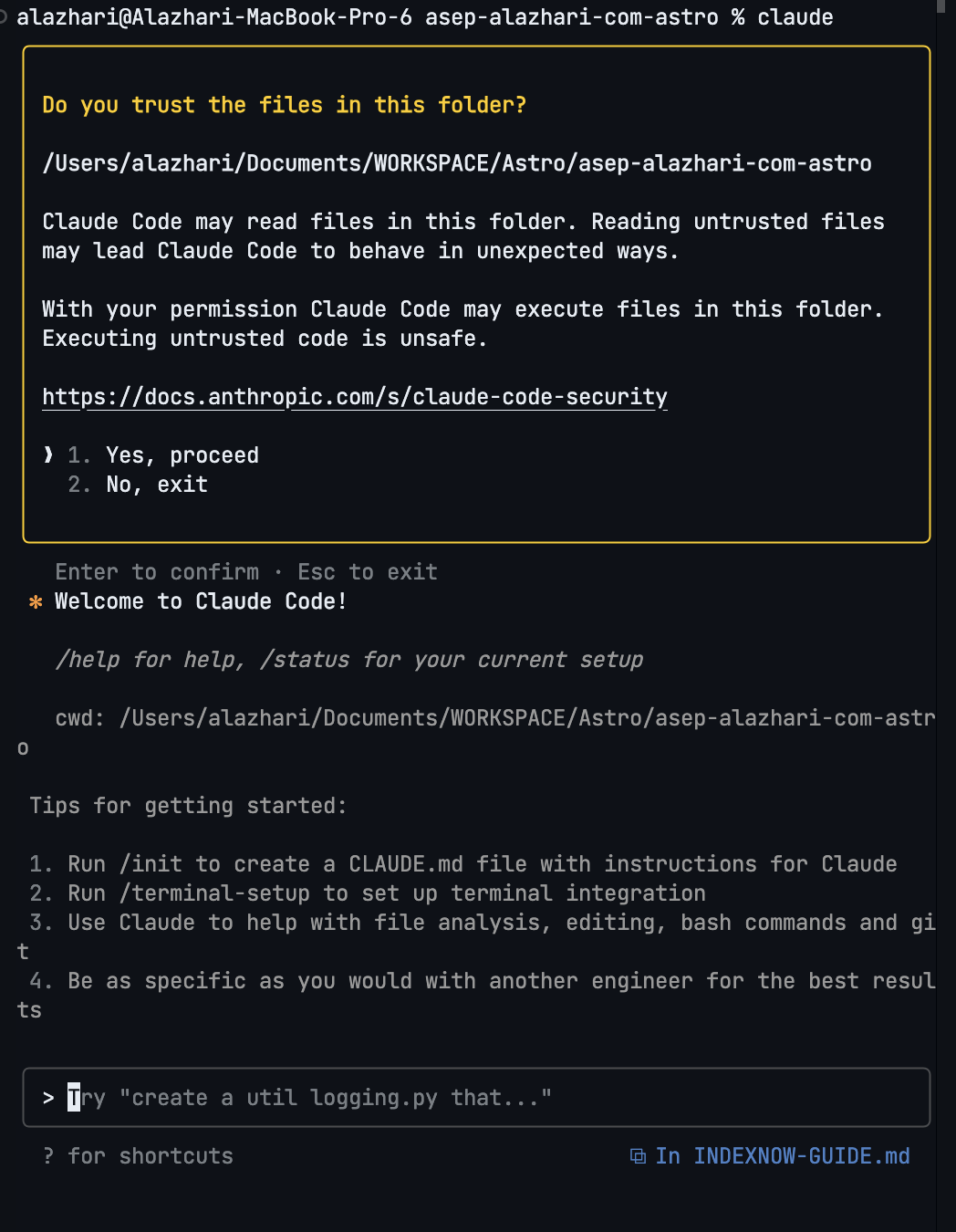
Claude Code prioritizes security with folder-level permissions:
Do you trust the files in this folder?
/Users/alazhari/Documents/WORKSPACE/Astro/asep-alazhari-com-astro
Claude Code may read files in this folder. Reading untrusted files may lead Claude Code to behave in unexpected ways.
With your permission Claude Code may execute files in this folder. Executing Untrusted code is unsafe.This explicit permission system prevents unauthorized file access and ensures you maintain control over your development environment.
Initial Configuration
After setup, Claude Code provides helpful onboarding commands:
/help- View available commands/status- Check current configuration- Create a
CLAUDE.mdfile for project-specific instructions
 Claude Code welcome interface showing security prompt and getting started tips
Claude Code welcome interface showing security prompt and getting started tips
Also Read: How to Hide Git History in VS Code for a Cleaner Workspace
Claude Code vs GitHub Copilot: Feature Comparison
Advanced Context Understanding
Claude Code’s contextual capabilities surpass traditional AI coding assistants:
@ Mentions for Precise File References
> Explain the authentication flow in @src/utils/auth.jsClaude reads the entire file and provides context-aware explanations, eliminating manual copy-paste workflows.
Screenshot Analysis for Visual Debugging
Unlike GitHub Copilot, Claude Code analyzes screenshots alongside code:
> This is the error I'm seeing on the dashboard. What could be causing it in @src/components/Dashboard.jsx?This multimodal approach dramatically improves debugging accuracy for UI issues and design implementation.
Project-Aware Configuration
The CLAUDE.md file system allows you to:
- Document project-specific commands
- Define coding standards and conventions
- Share team guidelines with the AI
- Ensure consistent suggestions across team members
Development Workflow Integration
Intelligent Bug Resolution
Claude Code transforms error debugging:
- Copy error messages from terminal
- Attach relevant files using @ mentions
- Receive actionable solutions with code suggestions
- Apply fixes directly in VS Code
Feature Development Acceleration
- Rapid prototyping with contextual code generation
- Architecture suggestions based on existing codebase patterns
- Direct diff visualization in VS Code interface
Quick Fix Integration
The VS Code Quick Fix menu (Ctrl+. / Cmd+.) includes “Fix with Claude Code” options that:
- Automatically gather error context
- Reference surrounding code
- Provide immediate, targeted solutions
- Maintain development flow without context switching
Usage Limits and Pricing Strategy
Claude Code Pro ($20/month) offers transparent usage management:
Dynamic Limit System
- 5-hour reset cycles prevent unexpected overage charges
- Warning notifications before reaching limits
- Automatic context compacting maintains conversation continuity
Optimization Strategies
- Batch related questions in single messages to conserve tokens
- Start fresh conversations for unrelated topics
- Monitor context indicators like “Context left until auto-compact: 10%“
Practical Usage Examples
Example: Creating a User Data Fetcher
// src/utils/dataFetcher.js
export async function fetchUserData(userId) {
try {
const response = await fetch(`/api/users/${userId}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const userData = await response.json();
return userData;
} catch (error) {
console.error("Failed to fetch user data:", error);
throw new Error("Unable to load user information");
}
}Claude Code Interaction:
- Prompt:
@src/utils/dataFetcher.js Create a function that fetches user data with error handling - Result: Generated the complete function with proper async/await patterns and error handling
Also Read: MCP with Claude Desktop: Transform Your Development Workflow
Making the Switch: Is Claude Code Right for You?
After extensive testing, Claude Code has proven itself as more than just a GitHub Copilot alternative – it’s an upgrade. The combination of advanced language models, multimodal capabilities, and deep IDE integration creates a development experience that feels genuinely collaborative.
Key Advantages Over GitHub Copilot
- Superior context understanding with long conversation memory
- Multimodal debugging through screenshot analysis
- Project-aware suggestions via CLAUDE.md integration
- Transparent usage limits with predictable pricing
- Native VS Code integration without workflow disruption
Who Should Consider Claude Code
- Developers hitting GitHub Copilot usage limits
- Teams requiring consistent AI assistance across projects
- Professionals working with complex, multi-file debugging scenarios
- Anyone seeking more contextual, intelligent code suggestions
Claude Code represents the next evolution in AI-powered development tools. Whether you’re migrating from GitHub Copilot or exploring AI coding assistants for the first time, it delivers the reliability and intelligence modern developers demand.